こんにちは!! がーみんです。
毎日、新しいことの発見ばかりです。
みなさん、一緒にブログについて勉強していきましょう!
この記事は次のような人に向けて書かれています。
- ブログ初心者でこれから始めようと考えている方
- ブログ初心者でスタートアップからまもない方
ブログ奮闘記
ブログ歴が今日で5日です。まだまだ分からないことだらけで日々勉強です。
このブログ奮闘記の目的は、ブログのことを何も知らない筆者が試行錯誤して運営していく中で新たに学んだこと、気付いたことを共有することです。
ブログを運営していていく中で、「興味を引く見た目にしたい」と思い、ブログの見た目を変更しようと思いました。そこで今回の疑問はこちら
今回の疑問『どうやってブログの見た目を変更するの?」
WordPressテーマは無料のCocoonを使用しています。テーマをCocoon Childにしたけどそれじゃいまいち物足りない。
僕はそう思いましたがいかがでしょうか。もっとかっこよくしたいと思う方も多いはずです。そこで今回はブログの見た目を変更する方法を調べてみました。
解決方法①『Cocoon設定からスキンを変更』
これだけで大きくブログの印象は変わります。まだという方は是非!!
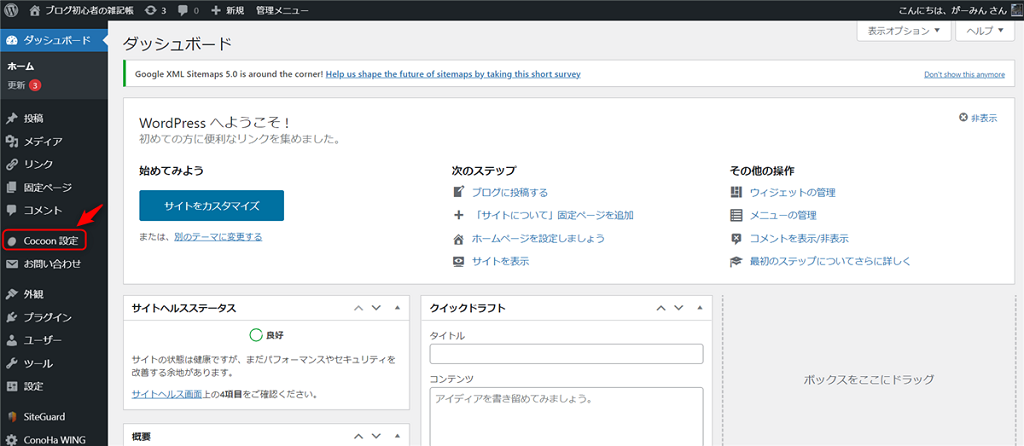
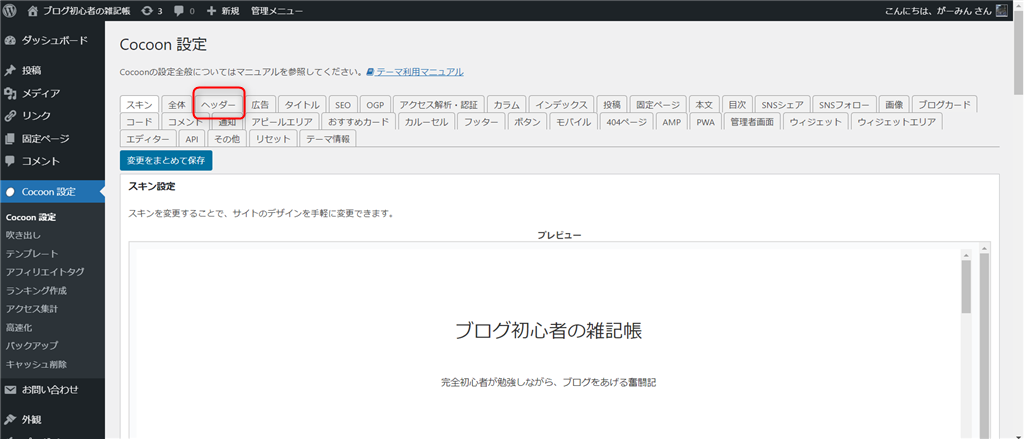
ダッシュボードからCocoon設定を選択します。

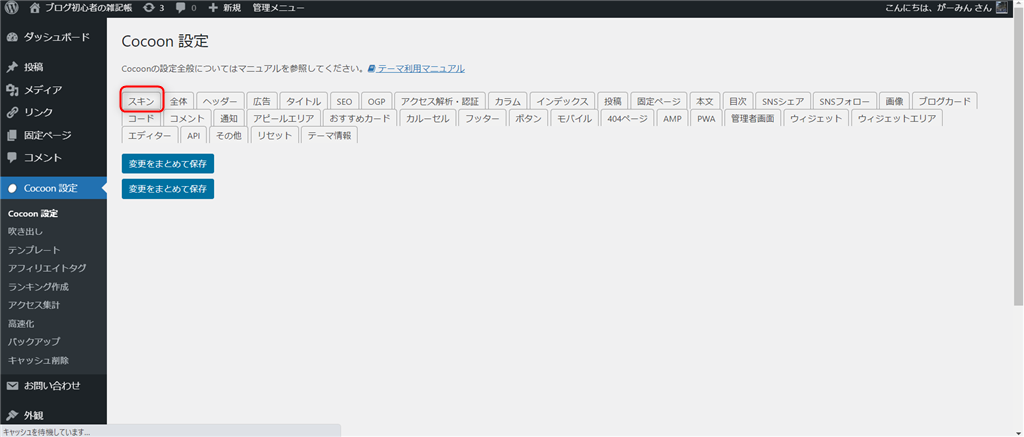
スキンを選択(選択しなくても自動で移行します)

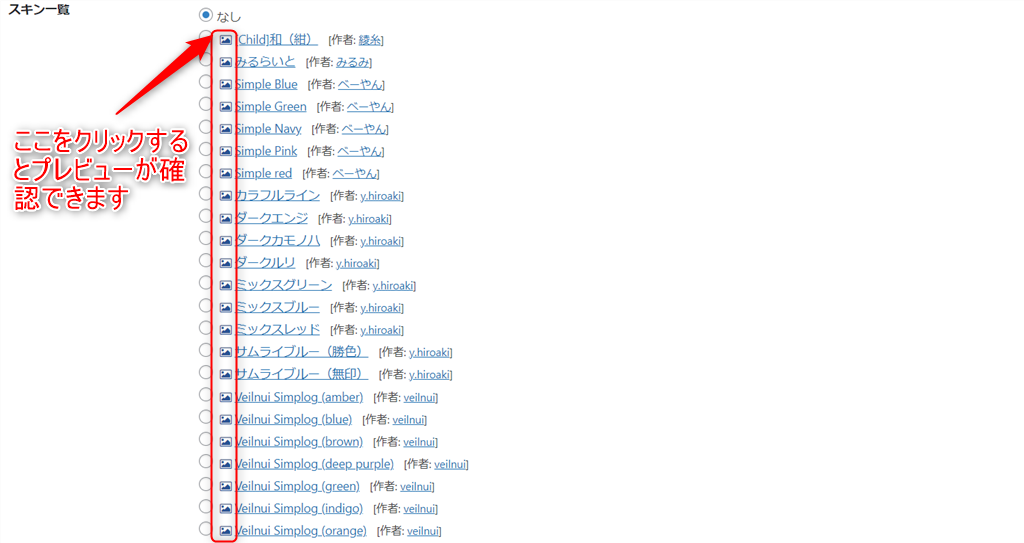
下にスクロールすると数々のスキンから自分の好みのものを無料で選択できます。

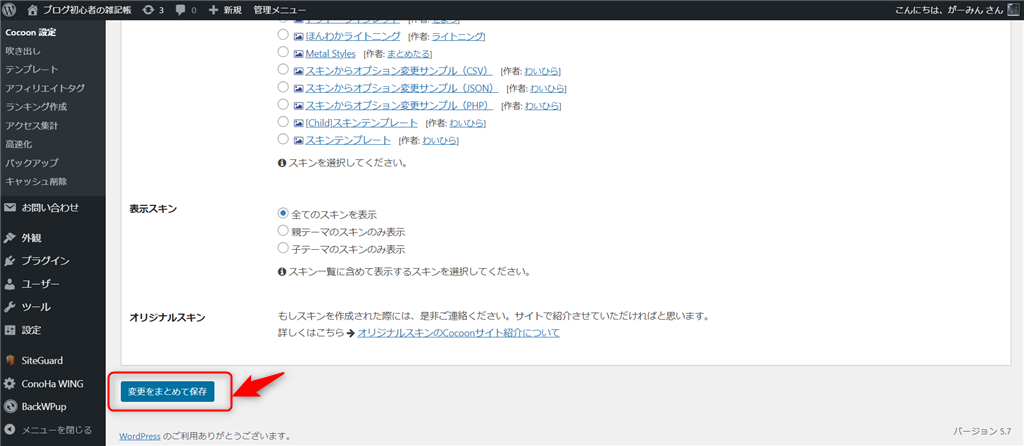
最後に「変更をまとめて保存」を忘れずクリック

解決方法②『ヘッダーに画像を挿入』
ブログのホーム画面に画像を挿入すると一気に雰囲気が変わります。
引き続き、Cocoon設定から「ヘッダー」を選択

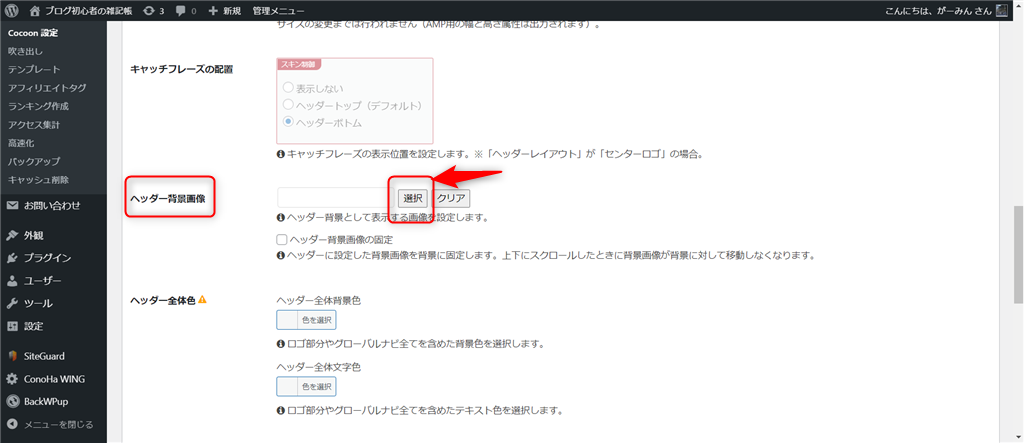
下にスクロールし、「ヘッダー背景画像」の選択をクリック

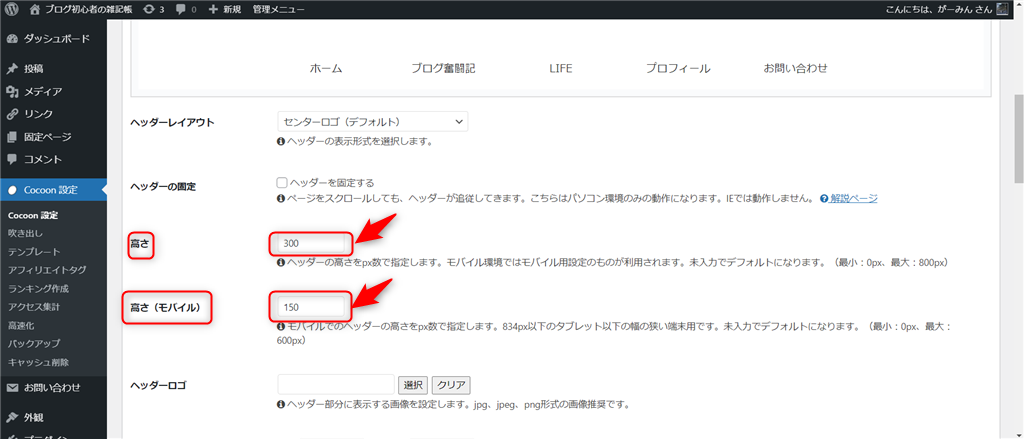
お好みの画像を選択したならば、上にスクロールし「高さ」を調整します。
実際のページに表示される画像の高さを設定します。
私の場合は高さ300、高さ(モバイル)150にしています。

最後は忘れずに「変更をまとめて保存」をクリック

以上で作業が完了です。

まとめ
- 解決法①「Cocoon設定からスキンを変更」
- 解決法②「Cocoon設定からヘッダーに画像を挿入」
Cocoon設定ではまだまだできそうなことがありそうですね。
さらに勉強して皆さんに共有したいと思います。



コメント